Requires: FOCUS Version 10.1 Build 190617+
Introduced in FOCUS Version 10.1 Build 190617, Embedded Canvases allow you to build templates to make it easier to manage your canvases.
To configure an Embedded Canvas, you'll first need to design your canvas. Remember this will be "Master" canvas, so you'll want to put a lot of thought into what buttons you'll need on your canvas.
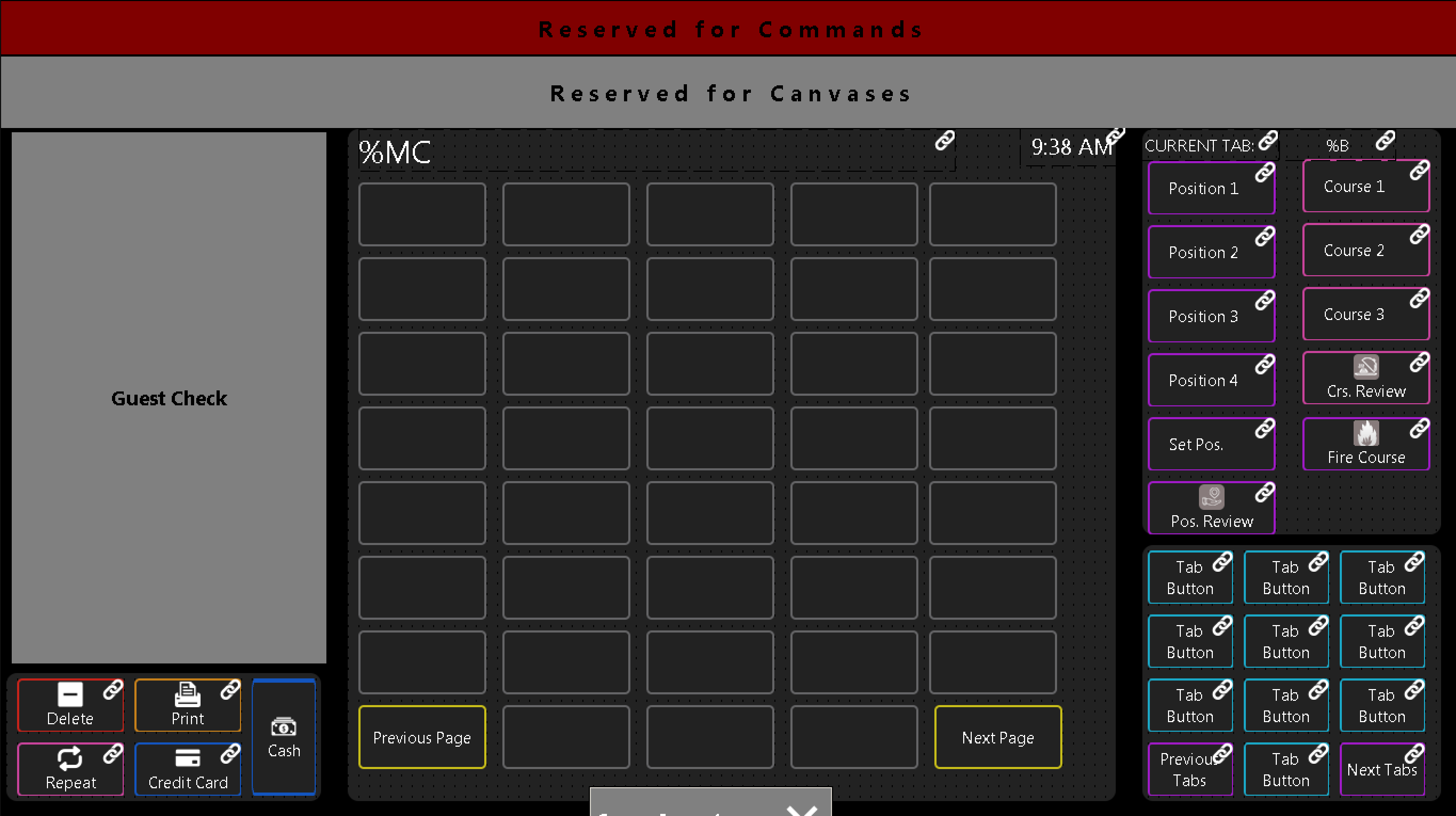
In my example below, I've built out a Table Service canvas that has position buttons, course buttons, quick access tables all on the right and some handy payment buttons on the left.

|
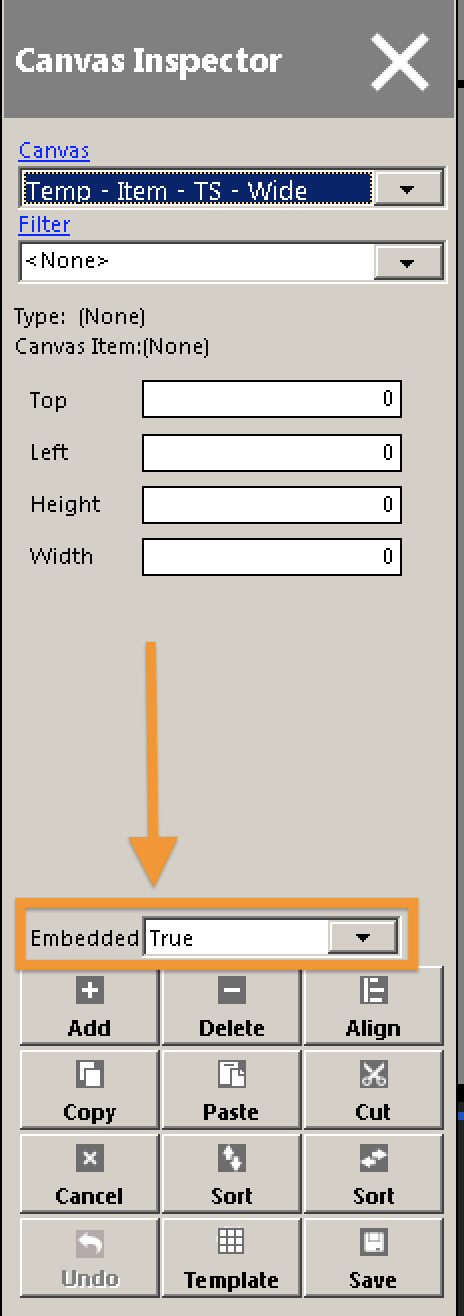
Once you've setup your canvas buttons, you'll want to highlight the buttons that will be embedded and from Canvas Inspector set the desired buttons to Embedded: True
Now you'll notice a Chain |
 |
|
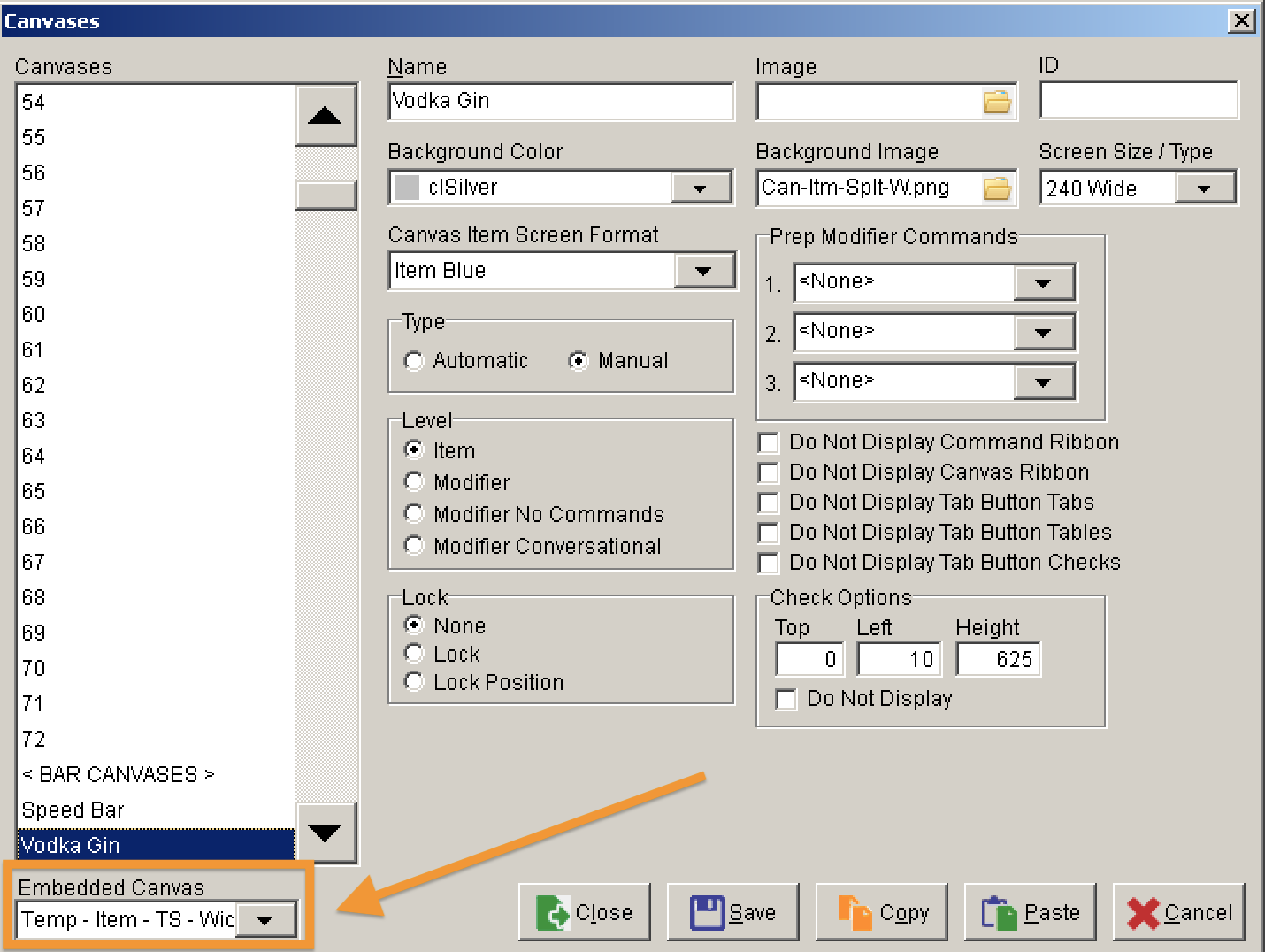
Now that you've created your Master canvas and have embedded your canvas items. Next step is to use that Embedded Canvas on a "child" canvas. Go to one of your regular Item Canvases > Click on the Canvas Hyperlink in Canvas Inspector to dive into the properties of that canvas. At the bottom left of the Canvas screen, you'll notice a drop-down labeled "Embedded Canvas" Select the canvas you just created to serve as your "Master" from this drop-down. |
 |
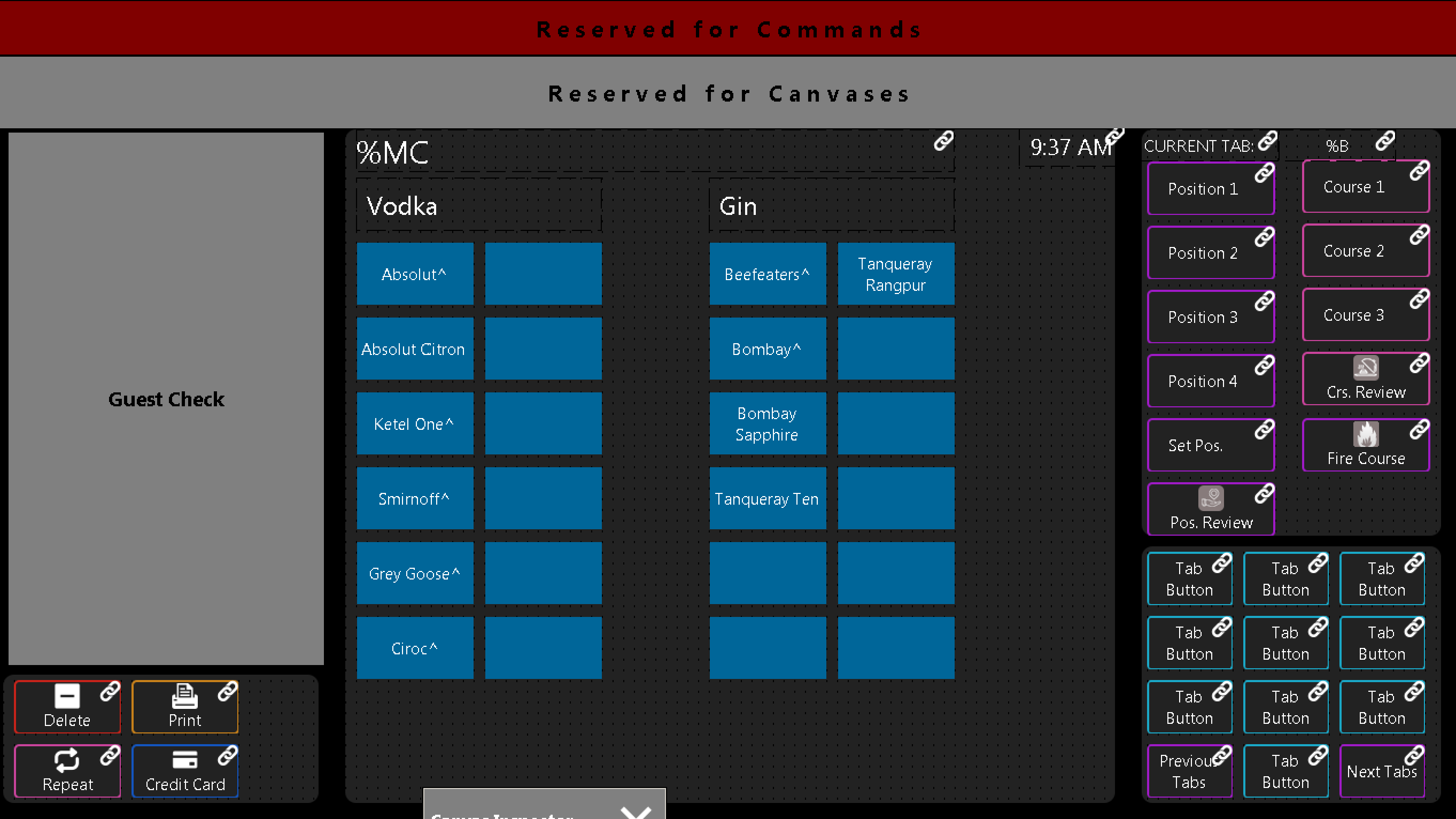
When you're all finished, you'll have a canvas similar to this:

Notice that the items marked as "Embedded" have their Chain icon displayed. You cannot edit these Canvas Items from the "Child" canvas.
For more info on setting up Embedded Canvases, check out our YouTube Video
Next Steps:

Comments
0 comments
Please sign in to leave a comment.